Tuy Sketch đã có mặt từ lâu, nhưng gần đây Figma đang dần trở thành công cụ thiết kế UI/ UX phổ biến hơn cả. Do đó, sử dụng Figma thành thạo có thể mang đến cho bạn lợi thế cạnh tranh lớn trong cuộc đua tìm việc làm “chất”.
UI/ UX Designer đang là một trong những vị trí hot trên thị trường IT với tỉ lệ cạnh tranh cao. Để trở thành người được “săn đón”, bạn không chỉ cần những tố chất cần có của một UI/ UX Designer, mà còn cần sử dụng thành thạo những công cụ tiện ích như Figma để công việc dễ dàng và hiệu quả hơn.
Dù bạn mới tìm hiểu hoặc đã biết Figma là gì bài viết này sẽ cung cấp những định hướng hữu ích để bạn có thể bắt đầu sử dụng Figma ngay hôm nay!
6 tính năng Designer cần biết khi sử dụng Figma
Dưới đây là 6 tính năng hữu ích khi sử dụng Figma mà dân thiết kế không thể bỏ qua:
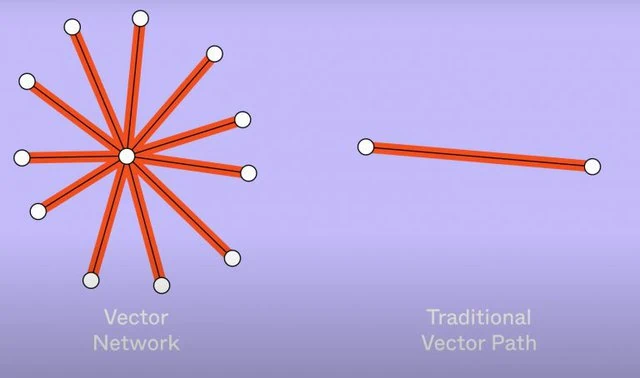
Mạng vector:

Figma là một công cụ đồ họa dựa trên mạng vector, đây cũng là một trong những tính năng độc đáo nhất của Figma. Hầu hết các công cụ pen tool cho phép vẽ các đường dẫn theo vòng lặp với một hướng xác định và yêu cầu phải nối lại với điểm ban đầu. Mạng vectơ cho phép rẽ nhánh theo các hướng khác nhau mà không yêu cầu tạo thêm đối tượng đường dẫn riêng.Nhờ đó, trên cùng một đối tượng, bạn có thể tạo ra các đối tượng phức tạp với cùng thuộc tính một cách nhanh hơn nhiều so với việc sử dụng các công cụ đường dẫn vector truyền thống.
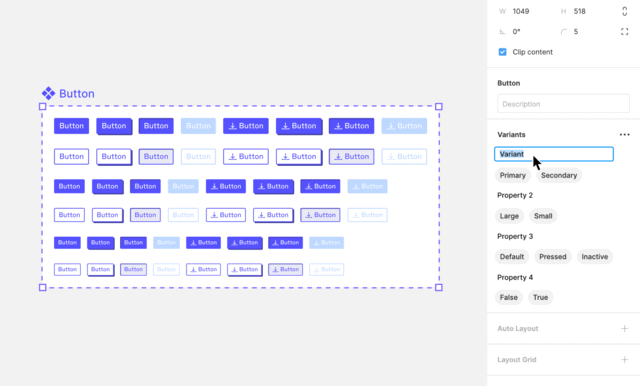
2. Các biến thể (Variants)

Variants (Biến thể) là một module quản lý components (thành phần) thông minh, hay còn được gọi là Thư viện thành phần Figma.
Với tính năng này, bạn có thể dễ dàng loại bỏ các biến thể trùng lặp của cùng một component, kết hợp chúng lại để thiết lập thư viện nội dung chung của nhóm. Bạn cũng có thể định rõ vùng chứa cho tất cả các component tương tự. Quá trình này giúp các thành viên trong nhóm có thể xác định thứ mình đang tìm kiếm dễ dàng hơn khi sử dụng Figma.
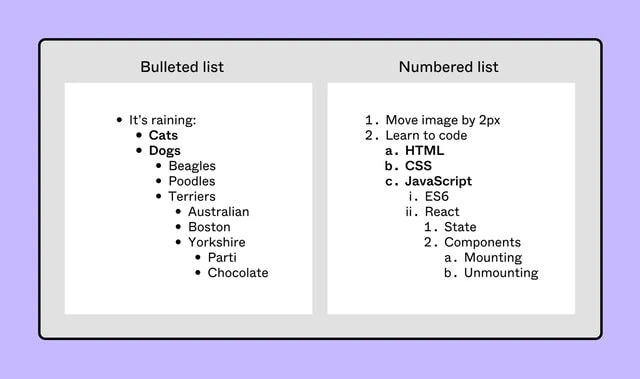
3. Bulleted Lists

Designer có thể sử dụng bulleted lists (danh sách được đánh dấu đầu dòng) và numbered lists (danh sách được đánh số) để sắp xếp dữ liệu và nhấn mạnh thông tin liên quan đến các thiết kế vector.
Khi sử dụng Figma, bạn có thể sử dụng tối đa năm cấp độ thụt lề, đồng thời tùy chỉnh sự khác nhau giữa các cấp độ thông qua màu chữ, nét vẽ hoặc hiệu ứng.
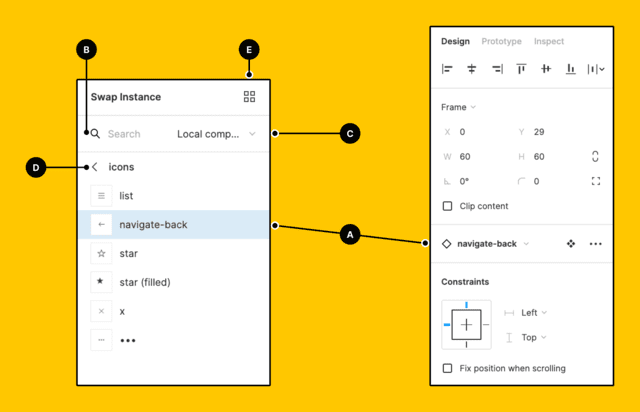
4. Swap Instance Menu

Phiên bản cải tiến của Swap Instance Menu (Menu hoán đổi bản sao) từ năm 2020 đã cho phép designer:
– Chuyển đổi giữa các component dễ dàng hơn với menu kiểu đẩy mới.
– Chuyển đổi giữa các Thư viện bằng một bộ chọn drop-down
– Chuyển đổi giữa chế độ xem theo danh sách và theo lưới
– Xem trước các component với hình thu nhỏ
5. Hệ thống thiết kế (Design systems)
Hệ thống thiết kế là tính năng cho phép bạn tạo sẵn một số lượng lớn các yếu tố thiết kế (elements) và tùy chỉnh chúng theo nhu cầu của từng dự án. Bạn có thể tạo bất kỳ thứ gì từ bảng phối màu, button, actions, font chữ, chú thích, thanh tìm kiếm… để sẵn sàng sử dụng khi cần.

Điều này còn phục vụ nhu cầu tái sử dụng, mở rộng và “mã hóa” các yếu tố thiết kế của UI/UX designer và front-end developer sau này.
6. Smart selection tool
Smart selection tool (Công cụ lựa chọn thông minh) hoạt động khi nhấn chọn ba items trở lên với khoảng cách tương đương và đồng nhất. Công cụ này giúp designer điều chỉnh khoảng cách và thứ tự sắp xếp của tất cả các items này cùng một lúc.

Cách sử dụng Smart selection tool:
Kéo nút tay cầm màu hồng giữa các đối tượng để điều chỉnh khoảng cách của tất cả các mục.
Kéo thả vòng tròn để nhanh chóng sắp xếp lại các mục.
Nhấp vào vòng màu hồng của một hoặc nhiều items để đánh dấu chúng: sau đó có thể thay đổi kích thước bằng cách kéo các cạnh của chúng.
Top plugin đáng thử nhất dành cho UX/ UI Designer
Vào năm 2019, Figma đã tung ra kho plugin cho riêng mình. Hiện nay, Figma đã có một kho plugin phong phú, hiệu suất cao, ổn định và an toàn. Một số plugin hữu ích mà designer nên thử khi sử dụng Figma là:
- Motion: dùng để tạo animation đơn giản
- AEUX: thiết kế UX motion
- Easometric: biến thiết kế của bạn thành một phối cảnh isometric
- Better font picker: hiển thị bản xem trước font chữ trực tiếp khi chọn nó
- Shadow maker: tạo hiệu ứng bóng đỗ một cách chuyên nghiệp
- Mesh gradient: tạo layer hình ảnh với hiệu ứng chuyể màu (gradient) đẹp mắt
- Android Resources Export: giúp export các assets cho Android nhanh hơn
- Content Reel: giúp bạn tạo ra các content thực tế để điền vào các thiết kế
- ImagePallette: tạo ra pallete (bảng màu) từ một bức ảnh chỉ bằng việc gắn thẻ cho ảnh, và chạy plugin.
- Instance Finder: giúp bạn xác định tất cả các vị trí trong file nơi bạn đã sử dụng component nào đó và dẫn bạn đến bằng một cú nhấp chuột.
- Unsplash: cung cấp ảnh trực tiếp thay vì phải tìm kiếm thông qua các cổng khác nhau.
- Brandfetch: Nhập URL của công ty mà bạn muốn sử dụng logo, plugin này sẽ tạo logo giúp bạn
Source: Cẩm nang sử dụng Figma dành cho UI/UX Designer